
Go to any random web page and look at the source and you’ll see a variety of image file formats, including JPG, PNG, GIF, and WEBP. As a viewer, you don’t care because your browser renders all of them. But what if you’re creating a web site? Which do you want and when?
Let’s break it down. We’ll go chronologically.
GIF (1987)
This hoary old format not only refuses to die but has been given new life as a quick and dirty animation format. All of these formats compress, but GIF is famous because its compression technique (LZW) was patented which meant that in the early days of the Internet (think USENET in the early 1990s), GIF was patent-encumbered. Unisys, the patent holder, sold a license to CompuServe and expected all large technology companies to line up to pay, though Unisys magnanimously announced they would not sue individual users, though there was a threat that if you didn’t use licensed software to create your GIFs, Unisys would require a $7500 payment.
Yes, really. I’m not making this up. There was widespread fury (see PNG) and it’s all ancient history now, but you can read up on Wikipedia if you’re curious.
When to use it?
- Small website assets are sometimes done in GIF. GIF only supports 256 colors (though the palette can be different between GIFs), but if you’re coding a button or something, you may find GIF is the smallest possible file. (Actually, if you’re literally coding a button, consider pure CSS).
- Animation. GIF is the only format here that can be animated, which has made it king of memes. You’re not going to watch the next Star Wars movie in GIF but for a 100×100 GIF of John Travolta looking around, this is your choice.
JPEG (1992)
From the Joint Photographic Experts Group. JPEG is probably the most widely-used format in the world. JPEG uses a block-based compression, where the image is broken down into 8×8 blocks. Each block is then analyzed and the appropriate color pattern is chosen for that block. If you read up on Wikipedia you’ll need to understand discrete cosine transformations and other advanced maths, but I found a nice explanation here.
You can dial how much compression vs. quality you want. Whether it’s a giant 32MP portrait in maximum quality mode or a crappy 8-bit in low quality, JPEG can do it all. However, because it’s “fuzzy” (pattern-matching blocks), it’s not a good choice when you’re resizing images that have sharp edges, like things made in Photoshop or converted from Illustrator. JPEG will often introduce artifacts and noice along the crisp edges as it pattern matches.
When to use it?
- Photos and general artwork, big or small.
- In general JPEG is great for photos and not so great for computer-generated artwork.
- One advantage JPEG has is that it’s generally faster to work with (saving) and saves to smaller images than the main alternative: PNG.
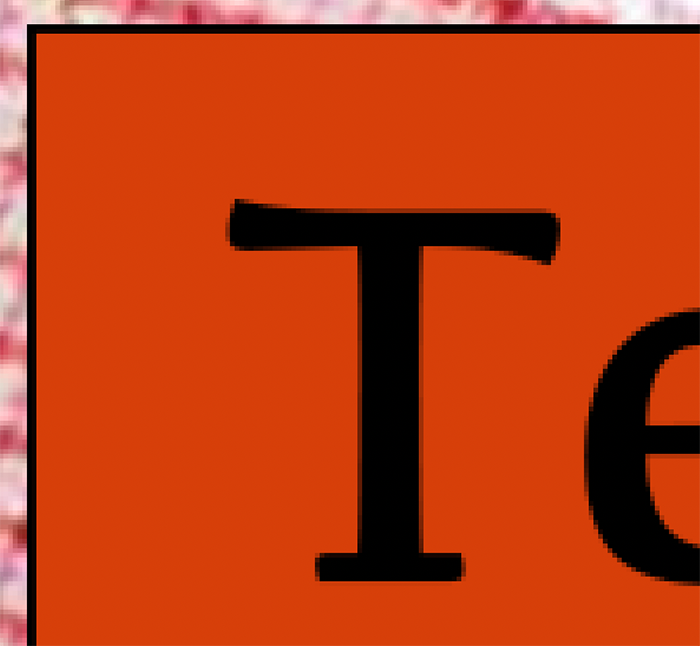
I took a photo and added a box and some text in Photoshop. Here is what it looks like on the screen:

And here is what it looks after saving it as a JPEG. Ugly artifacts everywhere!

PNG (1996)
Remember that story I told you about GIF and patents a few paragraphs up? Yeah, some people didn’t like that.
So they went out and made Portable Network Graphics, which is an image format that excels in everything GIF can do (except animation) and does it better. PNG is an excellent choice for web site artwork. It’s also good in cases where you are putting sharp-edge colors on top of other colors in computer-generated art because it doesn’t have the artifacting you see with JPEG.
PNG also has the advantage of allowing transparent backgrounds, which is invaluable in many situations. You cannot do this with JPEG.
However, PNG has a couple drawbacks. First, it generally results in larger files. For example, the 1920×1080 file I generated for these examples is 415KB when saved at compression 8 (high quality, the second-highest setting). Even saving at Max (12), the sized is only 1.3 MB. In contrast, the PNG is 3.2MB, and that’s using maximum compression. there are tools such as pngcrush (and many others) that can help with this.
The second drawback is that PNG is more computationally expensive to write, at least in my experience. I base this on the fact that on a fast Mac using Photoshop, saving JPG is virtually instant regardless of compression, while PNG can chug for 10 or more seconds when saving as “smallest file”. On Intel systems it pegs a CPU core while it works, and if you’re working on 10-year-old or older gear, you might be waiting 30 seconds to write out a large compressed PNG.
When to Use It
- If you’re resizing anything with sharp edges in the artwork, use PNG.
- If you need a transparent background, use PNG.
- Otherwise, maybe use JPEG.
WEBP (2010)
This was a format so good they’re reinventing it. JPEG has served for 30 years but WEBP is being redone by Google after only…4. Well, 4 years since the released the code. It was announced in 10 years, so I guess to put it accurately: Google designed it, it took them 8 years to get the code into shape for public scrutiny, and then 4 years later they’re scrapping it.
OK, I’m kidding but I was amused to read that Apple included it in 2016 but decided it was too immature and yanked it out. As of 2022, every browser supports it but…it’s got kind of a Google stink to it because webp captures metadata but Google won’t give you code to read that metadata, even though they can, so…yeah.
Meh. It has some compression advantages over PNG but really, is anyone who doesn’t have an @google.com email excited about .webp?
HEIC (2017)
Only Apple fanboys use this. Personally, I am an Apple fanboy and I still find this a pain.
Well, Apple has a format and Google has a format so I’m sure .MAGF files (Microsoft Advanced Graphic Format) are coming soon.
tl;dr
Too late.
But anyway:
- Need animation? Use GIF.
- Need transparency or have art you need to resize? Use PNG
- Otherwise, JPEG.























I base this on the fact that on a fast Mac using Photoshop, saving JPG is virtually instant regardless of compression, while PNG can chug for 10 or more seconds when saving as “smallest file”.