
We all love our favorite editor or IDE!
Over the years, I’ve learned that folks especially love the ed editor, vim, emacs, and too many others to list. Apologies if I didn’t mention your favorite editor or IDE!
Vim and emacs users are especially adept at complex configurations and add-ons. The claim is that these complex configurations and additions make programming easier. It’s challenging and time consuming to decide how best to configure one’s vim or emacs. But it’s also a lot of fun to do the configuration and to read about the awesome stuff that clever people do with their editors and IDEs.
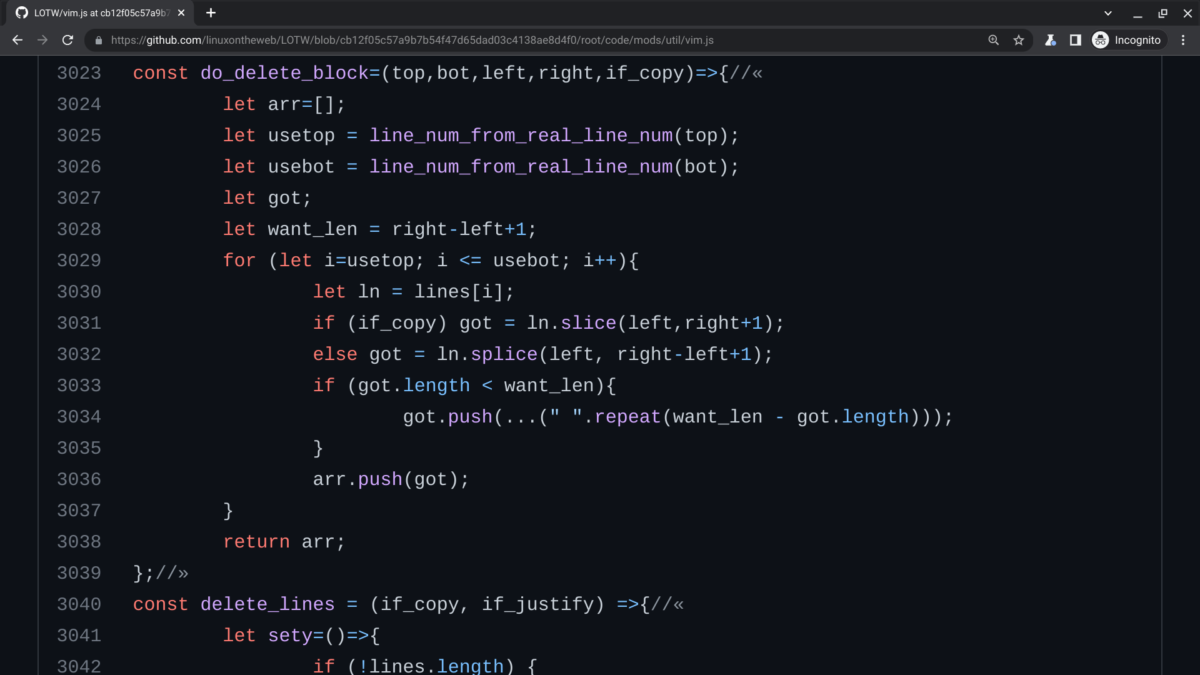
This morning’s Hacker News (HN) had yet another article about vim. Down in the comments I happened to notice one guy mentioning that he had done a rewrite of vim into Javascript! Of course, I just had to click the “play with it” link in the comment! If you also want to try Javascript vim in your browser, please first check the HN comment to read the hint about the preliminary command `import fs`. Please note that the link in the comment was plain http, but https seems also to work.
Further googling around suggests that the author of the HN comment was Dennis Kane, who owns the Linux On The Web (LOTW) Github repo. The README.md file explains, “LOTW is all about porting the Linux/Unix/POSIX (*nix) text-based command and configuration ethos into the modern web platform.”
LOTW provides “persistent client side state.” In other words, “held in the browser’s sandboxed local storage, accessible regardless of network status.” Although the text based environment is important in LOTW, there also is a graphical interface (GUI).
More information about LOTW can be found in the LOTW website’s About page. The About page’s background section discusses LOTW’s use of Javascript, a/k/a ECMAscript, and the V8 Javascript Engine.
Local setup involves cloning the LOTW Github repo and starting the local LOTW site with Node.js:
oot@darkstar:~/LOTW# node site.js
Site server listening at http://localhost:8080
^C
root@darkstar:~/LOTW
Dennis also discussed LOTW in a post on Quora. One paragraph of the Quora post gives an effective summary of the MIT Operating Systems class’ first lecture:
A bare kernel, however, cannot form a complete OS because it requires the input of externally generated requests for hardware access, usually in the form of system calls, which often come from software libraries (dynamic linked libraries (*.dll) in Windows or shared objects (*.so) in *nix) that application developers depend on. Without these kinds of inputs, the kernel standing alone does not serve any real world purpose.
The great thing about LOTW was that it seemed to appear by magic inside my browser. No OS install. No ssh keys. LOTW made me think yet again about whether Operating Systems are Obsolete. LOTW is kind of a “zero click” install of everything.
Watching LOTW working in my browser reminded me of Inferno. Of course, LOTW and Inferno are very different under the hood, but the experience of getting a command prompt in my browser seemed somehow just exactly the same.
These days, there are any number of terminal-or-GUI-in-the-browser apps. There is Google Cloud Shell and AWS Cloud9, and all kinds of browser based development environments. We even have serverless computing and Visual Studio Code in the browser. Well, perhaps every code editor now might be considered surpassed by VSCode.dev. Until somebody comes along and ports ed to LOTW. 🤩
























Leave a Reply